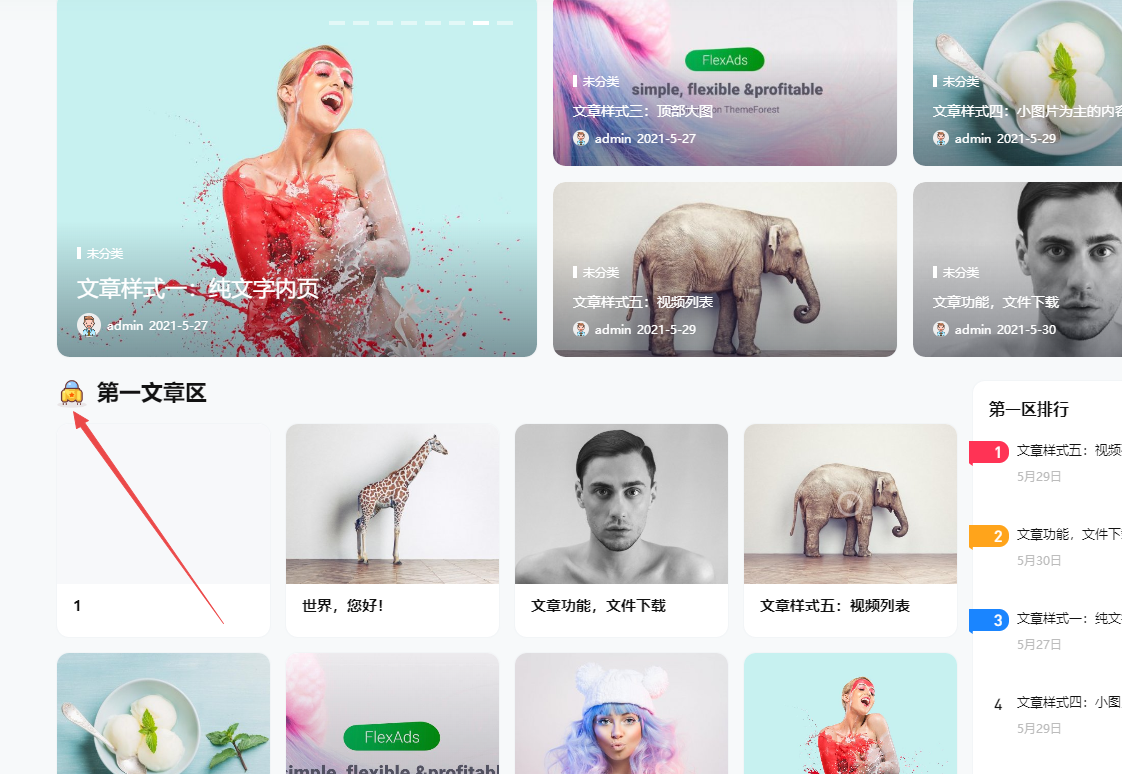
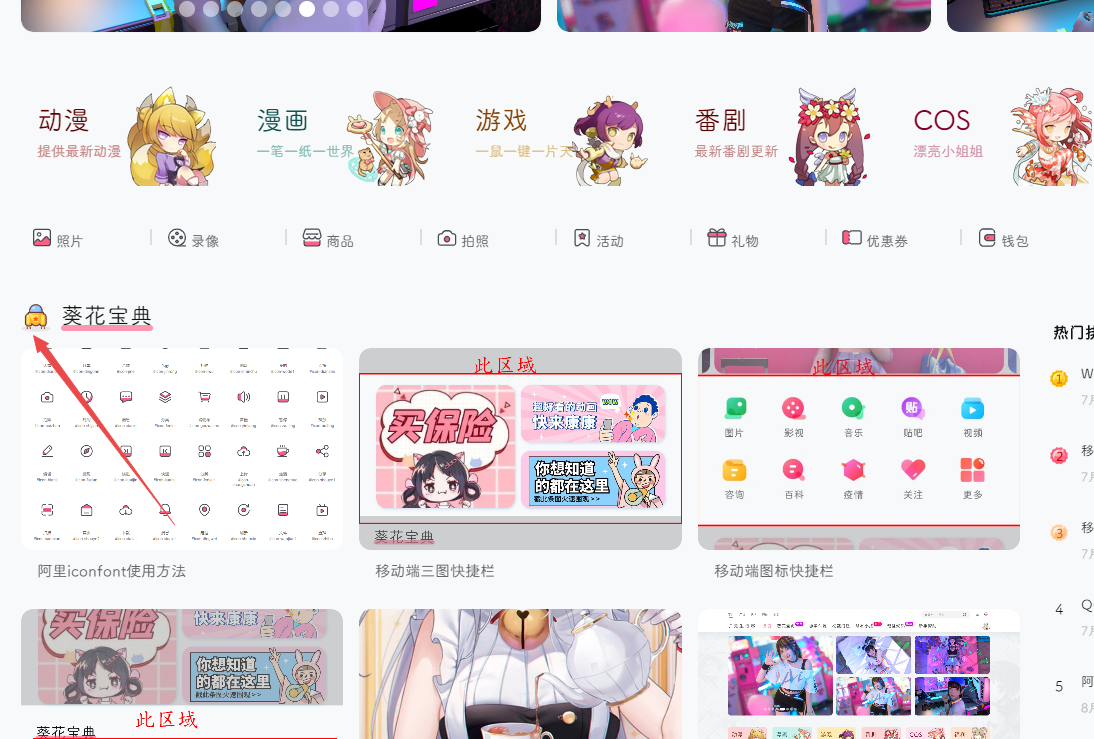
老规矩,先上演示.


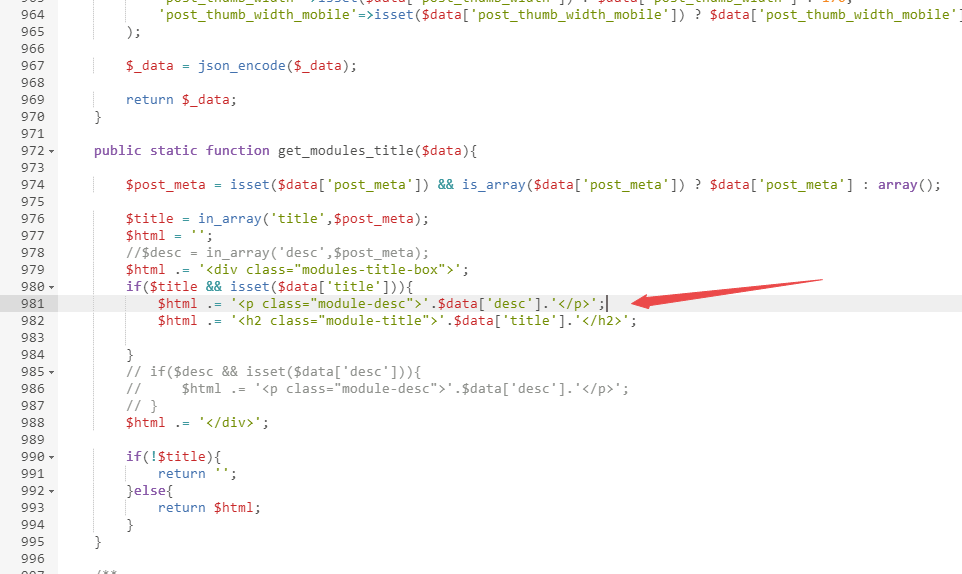
修改文件 b2/Modules/Templates/Modules/Posts.php
把下列代码添加到第981行
$html .= '<p class="module-desc">'.$data['desc'].'</p>';如图:

添加下列css代码 到样式文件中:
.modules-title-box {
display: flex;
}
.post-list .module-desc {
height: 30px;
margin-top: -3px;
margin-right: 10px;
width: 30px;
}
p.module-desc {
border-left: none!important;
padding-left: 0!important;
}
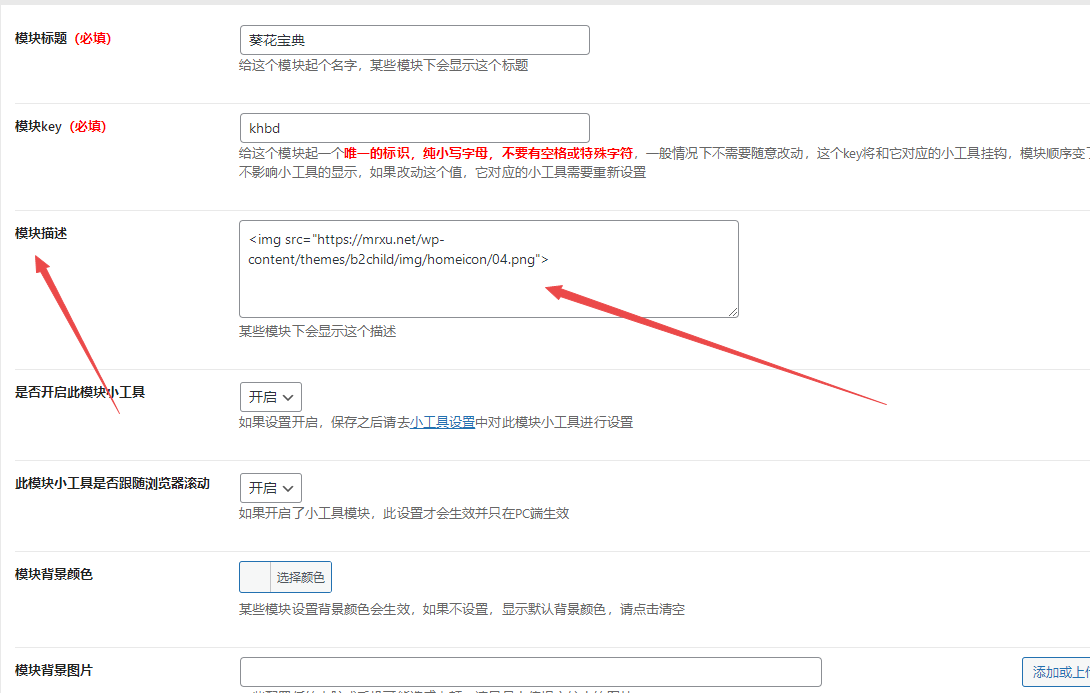
使用方法:
<img src="https://mrxu.net/wp-content/themes/b2child/img/homeicon/04.png">把图片地址放到 模块描述 中
如图:

图标下载
强制刷新即可看到效果.
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请联系站长处理!
2.如果您喜欢我们,可开通终身会员,享受全站资源免费下载!
3.本站所有内容只做学习和交流使用。版权归原作者所有。



























































































































我每天都在数着你的笑,可是你连笑的时候,都好寂寞。他们说你的笑容,又漂亮又落拓。
造字工房